React Calendar Highlight Dates
React Calendar Highlight Dates - Uses react big calendar library for main calendar functionalities. Web 57 rows an array of dates: Show useful information & customize the calendar. Web creating a react project. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Make sure you have node.js ≥v10.16 and npm. Let’s use create react app to start a new react project for this tutorial. Web react calendar with marked, colored days, backgrounds, highlights, labels. Determines which calendar view shall be. Web react big calendar.
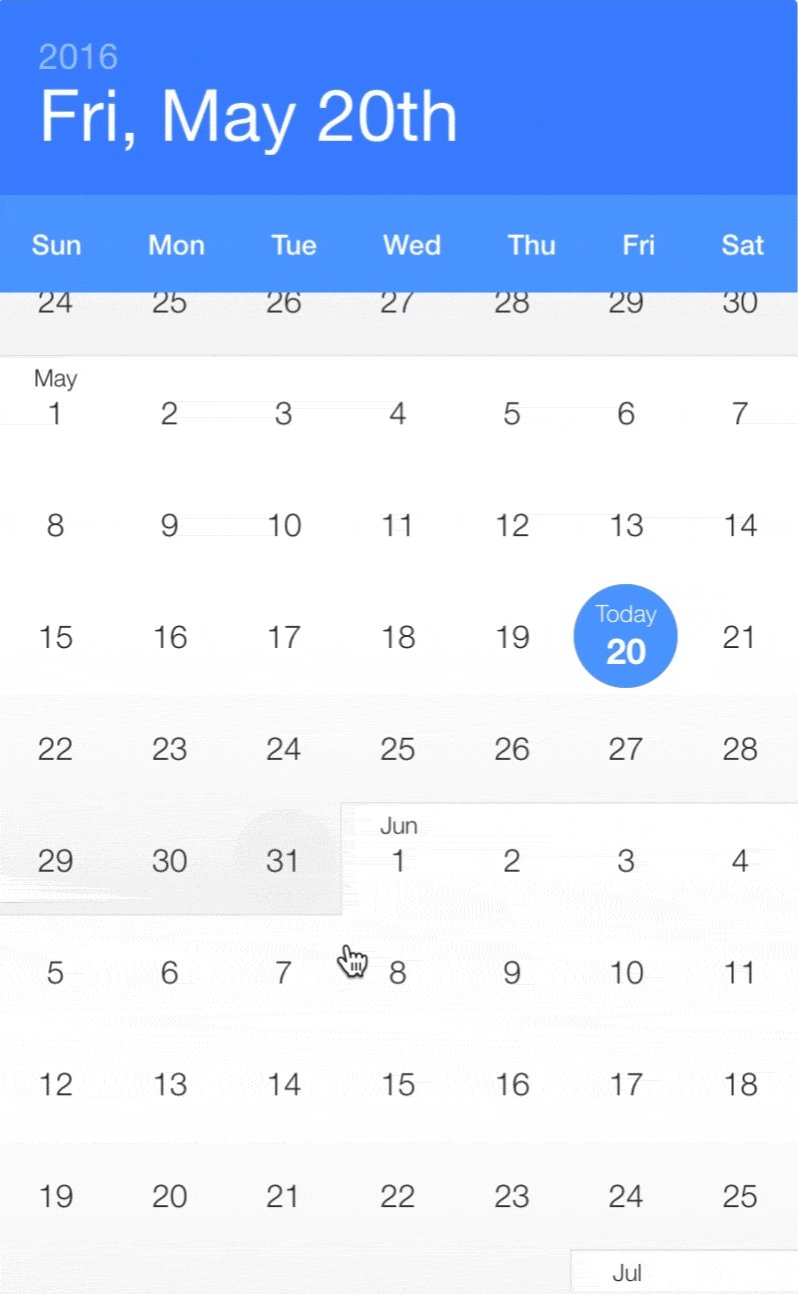
Build a Calendar in React Using ReactCalendar Library Engineering Education (EngEd) Program
Web react calendar with marked, colored days, backgrounds, highlights, labels. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Let’s use create react app to start a new react project for this tutorial. Web creating a react project. Determines which calendar view shall be.
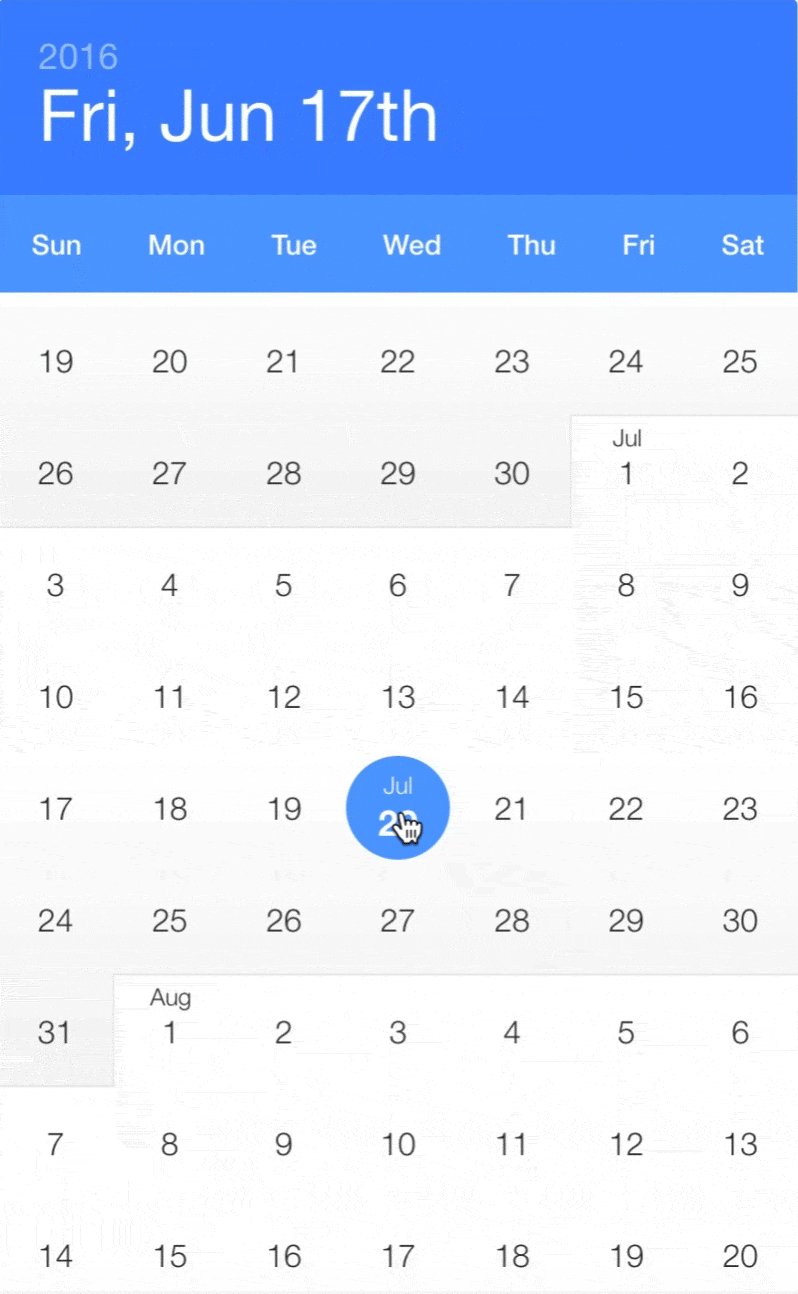
reactcalendar examples CodeSandbox
Uses react big calendar library for main calendar functionalities. Determines which calendar view shall be. Web react calendar with marked, colored days, backgrounds, highlights, labels. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web 57 rows an array of dates:
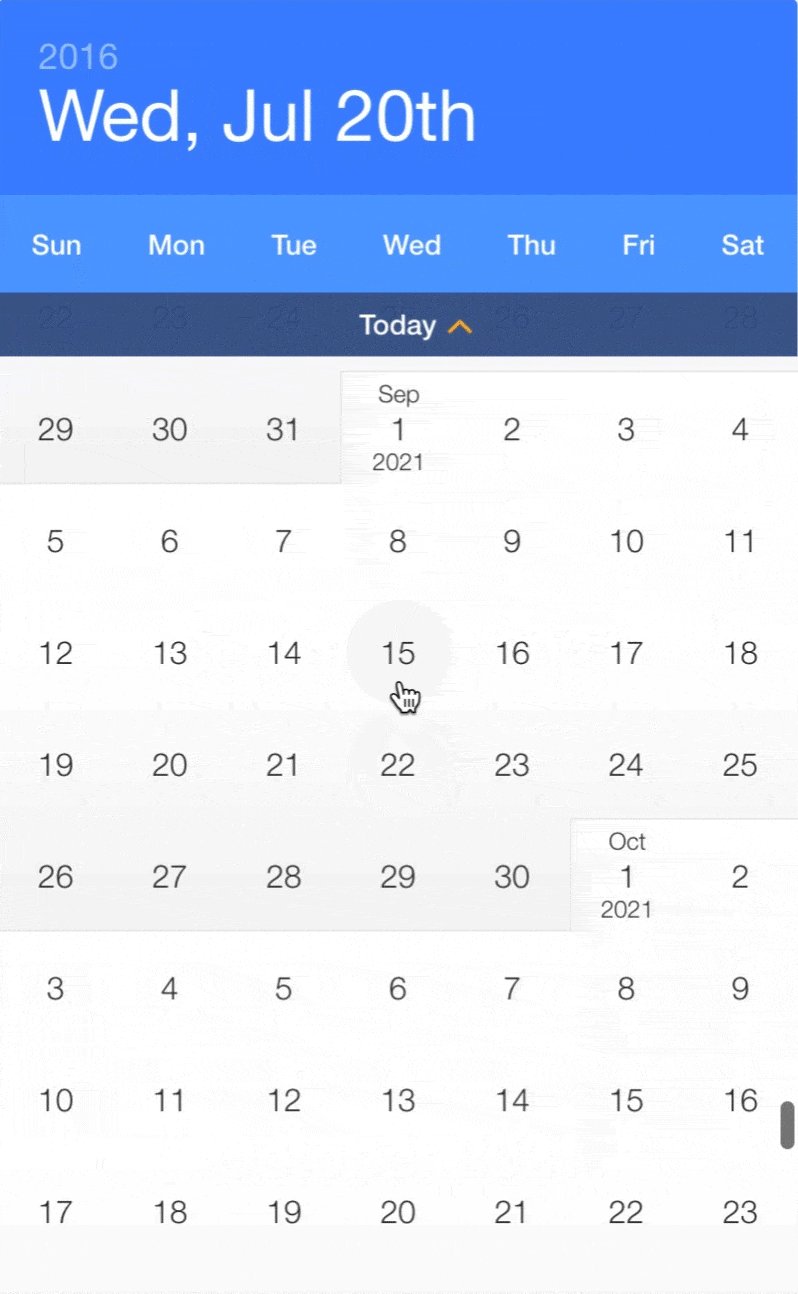
React Js Calendar Example Coverletterpedia
Show useful information & customize the calendar. Determines which calendar view shall be. Make sure you have node.js ≥v10.16 and npm. Web creating a react project. Web react big calendar.
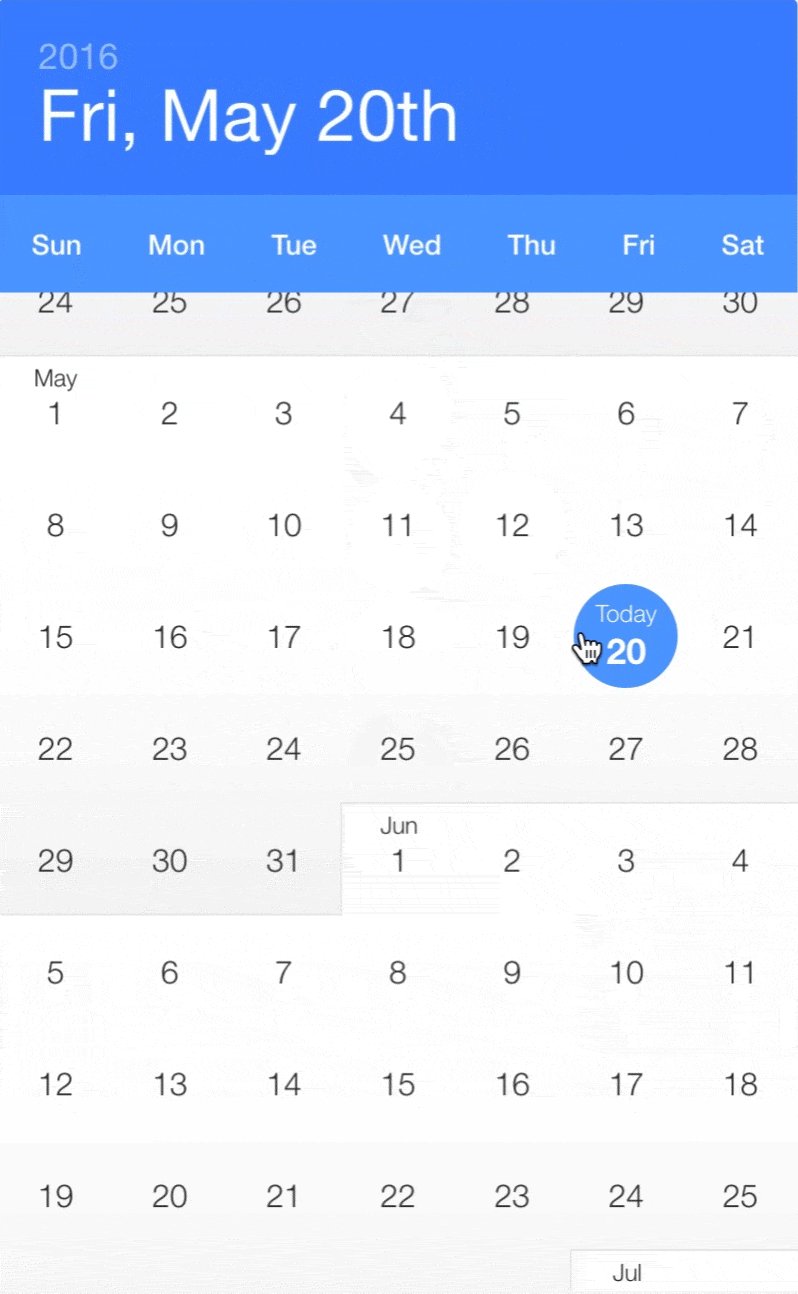
GitHub React Calendar
Web creating a react project. Uses react big calendar library for main calendar functionalities. Web react big calendar. Make sure you have node.js ≥v10.16 and npm. Let’s use create react app to start a new react project for this tutorial.
Reactbigcalendar Customize and Print
[new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web react calendar with marked, colored days, backgrounds, highlights, labels. Determines which calendar view shall be. Web react big calendar. Uses react big calendar library for main calendar functionalities.
Creating calendars datetime pickers in Reactjs Code Example & Demo
Let’s use create react app to start a new react project for this tutorial. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web react big calendar. Web creating a react project. Web react calendar with marked, colored days, backgrounds, highlights, labels.
React.js task calendar (part one) by hilaryL
Uses react big calendar library for main calendar functionalities. Web 57 rows an array of dates: Make sure you have node.js ≥v10.16 and npm. Show useful information & customize the calendar. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview.
Calendar React.js Examples
Show useful information & customize the calendar. Let’s use create react app to start a new react project for this tutorial. Web 57 rows an array of dates: Web creating a react project. Web react calendar with marked, colored days, backgrounds, highlights, labels.
GitHub TProsper/ReactCalendar
Web react big calendar. Make sure you have node.js ≥v10.16 and npm. Web react calendar with marked, colored days, backgrounds, highlights, labels. Uses react big calendar library for main calendar functionalities. Web 57 rows an array of dates:
리액트 앱에 달력(reactcalendar) 적용하기
Uses react big calendar library for main calendar functionalities. Show useful information & customize the calendar. Make sure you have node.js ≥v10.16 and npm. Determines which calendar view shall be. Web react calendar with marked, colored days, backgrounds, highlights, labels.
Make sure you have node.js ≥v10.16 and npm. Web creating a react project. Let’s use create react app to start a new react project for this tutorial. Web react big calendar. Web react calendar with marked, colored days, backgrounds, highlights, labels. Web 57 rows an array of dates: Uses react big calendar library for main calendar functionalities. Show useful information & customize the calendar. Determines which calendar view shall be. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview.
Web 57 Rows An Array Of Dates:
[new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web react big calendar. Web creating a react project. Determines which calendar view shall be.
Let’s Use Create React App To Start A New React Project For This Tutorial.
Uses react big calendar library for main calendar functionalities. Web react calendar with marked, colored days, backgrounds, highlights, labels. Make sure you have node.js ≥v10.16 and npm. Show useful information & customize the calendar.